This project was my first experience with microcontroller electronics.
The tech stack of this project was:
Project Break Down
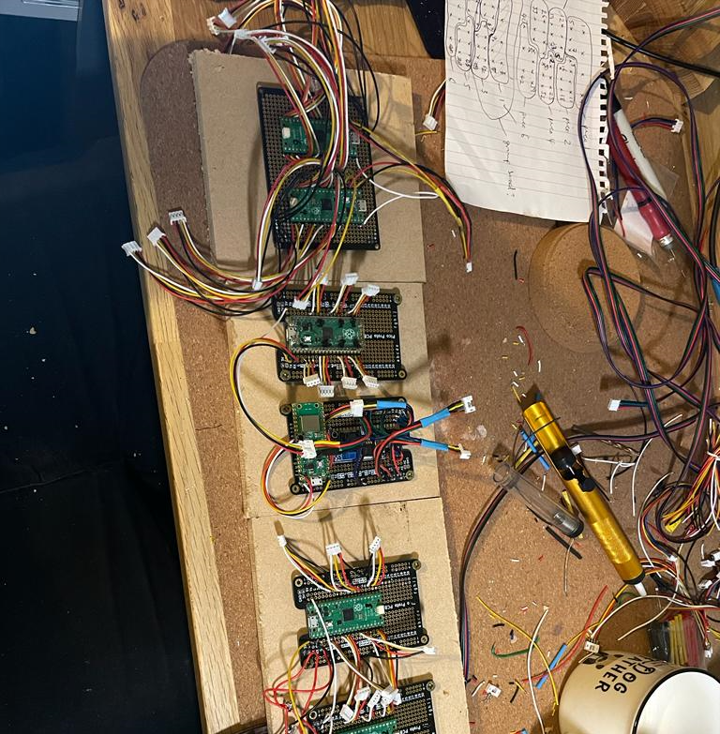
There are 7 Raspberry Pi microcontroller slaves in this project, all connected to a master
Wi-Fi-enabled Pico (Pico-w). Each slave is connected to the same UART port on the Pico-w and
all receive commands simultaneously.
Each slave is in control of 5-7 named LEDs which are hard-coded into the micropython script.
Each LED is connected via 3 I/O pins and a power pin. The LEDs are common cathode, so the r, g,
or b gates are opened when the Hold class R G or B attribute (mapped to the relevant pins) .on()
method is called. There are 46 sequentially named holds on the climbing wall.
The aim of the website was to have an interface that could control the board from my laptop,
and could store route meta-data in a database. The database enables the user to try different
climbs on the wall from other users.
I wanted to learn how to use Node.js, so I learned how to host the website from a node server
using express. Eventually it is the intention to migrate the website so that it can be accessed
outside of my laptop.
To use the webapp, you can go to The Forge and toggle the hold on the grid. They can be toggled
four times from green to red.
- Green is a start hold;
- Blue is a route hold;
- Red is a finish hold; and
- Cyan is a foot-only hold

Click the links below to see the Webpages
Please note these are not live pages, demo functionality is pending

Click the links below to see the code behind the project!
I am not yet a web developer, for me scripting is more the focus of this project...
